Las 5 mejores herramientas para Diseño de Interfaces
Brenda Gonzalez Ortega
@brenda-ort



¿Qué herramientas de diseño existen? ¿Qué ventajas tiene cada una? ¿Cuál es la mejor opción? Bueno, hoy vamos a hablar de las herramientas que hay en el mercado actualmente y lo que ofrece cada una. Así que si estás empezando tu carrera como diseñador de interfaces o eres un ux designer que quiere diseñar wireframes, termina este post antes de tomar la decisión de por cuál empezar.
Sketch
Sketch fue el rey hace un par de años, es una aplicación de escritorio (solo para Mac) pero que también puedes usar vía web. Te permite diseñar interfaces, con un set de funcionalidades para crear vectores y componentes.

Ventajas
- Permite el trabajo colaborativo (varios usuarios modificando el mismo archivo al mismo tiempo)
- Incluye funcionalidades para creación de prototipos
- Permite la creación de componentes avanzados
- Permite la creación de librerías de componentes
- Permite visualizar los estilos de los elementos en CSS
- Cuenta con una app para Iphone en la que puedes visualizar todos tus espacios de trabajo en tiempo real y probar tus prototipos
Desventajas
- Período gratuito de 30 días
- Cuesta $1,999.00 MXN al año (99 USD) o 9 USD mensuales
- Las apps (escritorio y mobile) solo funcionan en Mac
- No permite el control de versiones
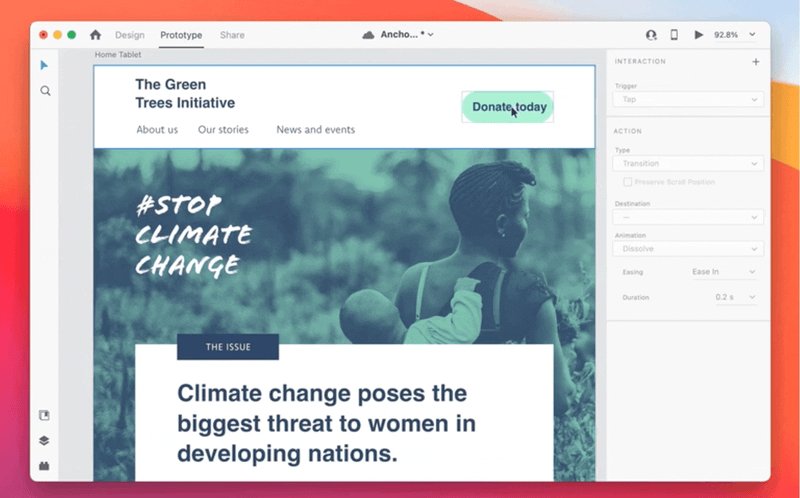
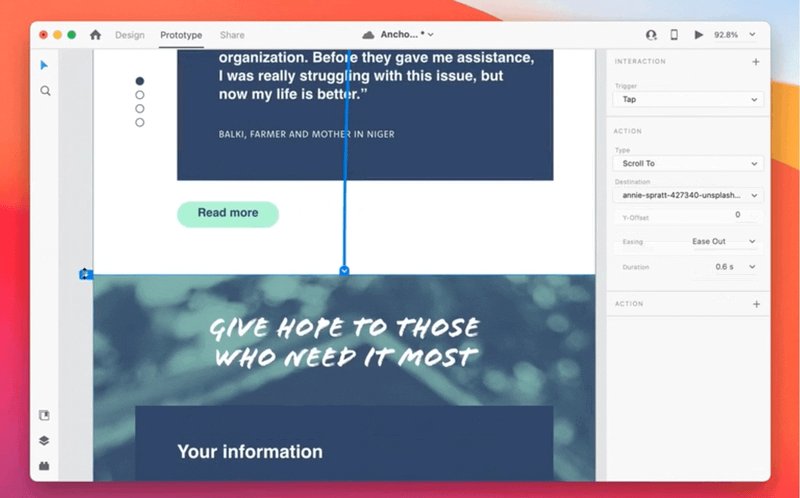
Abode XD
Es la aplicación de Adobe Suit para interfaces, que al igual que las otras te permite diseñar interfaces web y mobile.

Ventajas
- Compatibilidad con otras herramientas de Adobe
- Esta disponible para Mac y Windows
- Permite crear prototipos (hasta prototipos de voz)
- Facilita la creación de componentes avanzados y responsivos
- Permite transformaciones 3d
- Permite el control de versiones
Desventajas
- Período gratuito de 30 días
- Suscripción mensual de $199.99 MXN o $1,788.00 MXN al año
- No tiene versión web
- El uso versiones no actualizadas de sistema operativo puede impedir la instalación del programa
Lunacy
Es un software de gráficos vectoriales para UI (interfaz de usuario, por sus siglas en inglés) y diseño web.

Ventajas
- Es gratuito
- La aplicación funciona en Windows, Mac y Linux
- Es colaborativo hasta con 100 usuarios
- Tiene gráficos integrados (iconos, fotos e ilustraciones)
- Puedes trabajar de forma local y en la nube
- Es compatible con otras herramientas de diseño como Sketch o Figma
- Disponible en varios idiomas
Desventajas
- No cuenta con funcionalidades de prototipado
- No permite visualizar los estilos CSS
- No cuenta con versión web
Balsamiq
Es un software que te permite crear wireframes de baja fidelidad y prototipos de forma rápida.

Ventajas
- Puedes usarlo en la web, en su versión de escritorio o también la versión integrada con Google Drive
- Es colaborativo
- Te permite crear wireframes de baja fidelidad de forma rápida ya que cuenta con un ui kit muy completo
- Incluye funcionalidades para creación de prototipos
Desventajas
- Período gratuito de 30 días
- La suscripción web cuesta desde $9 USD mensuales mientras que la de escritorio $89 USD por usuario, y la versión Google Drive $5 USD mensuales.
- Funcionalidades limitadas en lo referente a componentes avanzados, animados o responsivos
Figma
Figma es un sofware de edición de gráficos vectorial y generación de prototipos, pero también cuenta con FigJam, herramienta para crear flujos de trabajo en equipo de forma remota a través de una pizarra virtual infinita.

Ventajas
- Tiene un plan gratuito
- Es colaborativo
- Cuenta con llamadas de voz dentro del proyecto
- La aplicación de escritorio funciona en Mac y Windows
- Permite crear, utilizar y compartir Sistemas de Diseño
- Incluye control de versiones, creación de branches, etc
- Cuenta con funcionalidades para prototipado
- Tienes acceso a Figma y FigJam
- Cuenta con una enorme lista de plugins para agilizar el diseño de interfaces
- Permite la creación de componentes avanzados, responsivos y animados
Desventajas
- El plan gratuito tiene algunas funcionalidades limitadas como: el número de proyectos que puedes crear y compartir, el control de versiones, el uso de librerías, llamadas de audio, etc
- El plan profesional cuesta $12 USD por usuario
- La aplicación solo tiene funcionalidad como mirror, no para consultar los proyectos como en el caso de Sketch
En conclusión
Se leerá trillado, pero la mejor herramienta que puedes usar es la mejor se adapte a tus necesidades, la mayoría de ellas cuentan con una versión gratuita así que no tendrás que preocuparte por empezar a pagar una membresía, sin embargo, si buscas una sugerencia, te puedo decir que en los últimos años el uso de Figma ha aumentado exponencialmente dentro de las empresas por las funcionalidades que permiten una mejor escalabilidad y uso compartido de librerías, así que si piensas obtener un empleo próximamente te recomiendo aprender Figma.
Personalmente, es el software que uso actualmente, así que si quieres aprender a crear componentes, animaciones y prototipos en Figma, síguenos en Fixtergeek
© 2022 Brenda González Ortega - All rights reserved.


